
<div class="chart-bar">
<div id="chart-bar"></div>
</div>
const chart = toastui.Chart;
const el = document.getElementById('chart-bar');
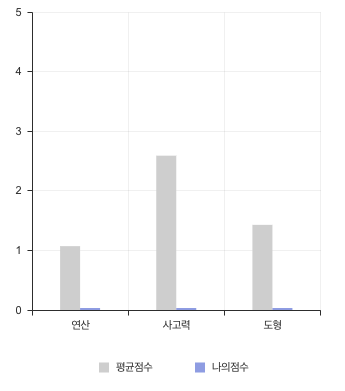
const data = {
categories: ['연산', '사고력', '도형'], // 카테고리
series: [
{
name: '평균 점수',
data: [
1.1, 2.7, 1.5
],
},
{
name: '나의 점수',
data: [
0.1, 0.1, 0.1
],
},
],
};
const theme = {
series: {
barWidth: 20,
colors: ['#d4d4d4', '#99a6e9'], // bar1 색상(그레이), bar2 색상(보라)
areaOpacity: 1,
},
};
const options = {
legend: { visible: true, align: 'bottom', showCheckbox: false}, // 범례
exportMenu: { visible: false }, // 추출메뉴 삭제
chart: { width: '100%', height: 400 },
theme,
yAxis: {
scale: { // y축 범위 조정
min: 0, // 최하
max: 5, // 최상
stepSize : 1 // 간격
},
},
};
chart.columnChart({ el, data, options });